Why I find Microsoft One Note handy for blogging UI stuff
There are many instances where there are UI elements on screen that you wish to include in a blog post as text content as well as an image, usually for SEO reasons.
It can be laborious and error prone to retype from the image into the blog post, so I use One Note to do the OCR for me.
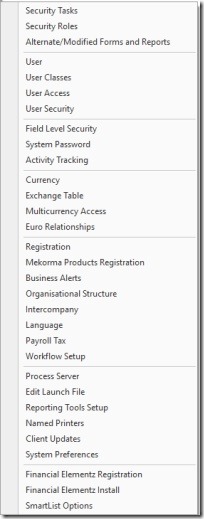
Here is an example of a menu in an application I want to talk about in a blog post. So I want to convert to text so use snipping tool to grab the text as an image:
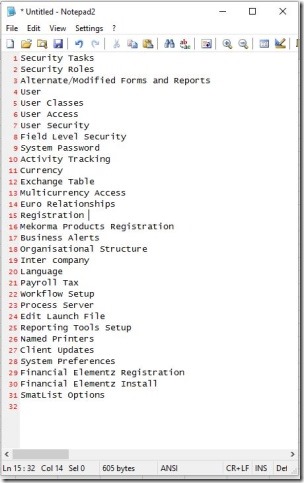
Paste into One Note and Right click, select “copy as text”
Now paste the resulting text into the editor for the blog post.
Easy eh?
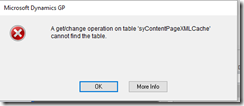
This also is handy for quickly pulling the text from error dialogs where there is no cut & paste, quick snip of the message, copy text from OneNote and table names, object names etc are in your paste buffer ready to hit SQL server query window, in following example, the more info button didn’t hold the info I needed and to avoid typos it was easier and quicker to just use OneNote snipping tool into OneNote and copy as text back out of image.
Here is the Microsoft article that alerted me to this technique…
Extract text from pictures and file printouts by using OCR in OneNote